Веб-студия «Smart-Design.pro», предлагает профессиональные услуги по комплексному развитию вашего бизнеса в сети интернет. Разработаем и внедрим самые передовые технологии. Учитываем все ваши пожелания за сравнительно невысокую цену.
У нас вы можете заказать сайт под ключ любой сложности и его дальнейшее комплексное продвижение в любом Регионе Страны. Работаем быстро, укладываемся в установленные сроки.
Комплексное продвижение и администрирование вашего web-сайта, реклама в сети интернет. Работаем в Москве, СПб, Тамбове, по всей России и за рубежом. Мы делаем качественные проекты с продуманными решениями, умеем уделять внимание мелочам, творчески подходить к работе. Заказать разработку интернет-магазина, сайта-визитки, персонального или корпоративного сайта в веб студии «Smart-Design.pro» – значит создать сайт, интересный посетителям и прибыльный для вашего бизнеса.
Мы давно работаем с клиентами и прекрасно понимаем, как посетители реагируют на красивый, но уже в сотый раз повторяющийся дизайн страниц. Поэтому все наши сайты единственные в своем роде. При этом они отвечают требованиям заказчиков, поисковых систем и, в первую очередь, посетителей.

Код — это то, как видят сайт программисты и поисковые системы!
От того, на сколько хорошо сайт написан, будет зависеть его положение в поиске. Наши сайты не выдают ошибок, на них нет лишних сылок, а так же они имеют минимальный вес и быстро прогружаются. Именно поэтому их легко продвигать специалистам, а клиентам находить на верхних позициях!

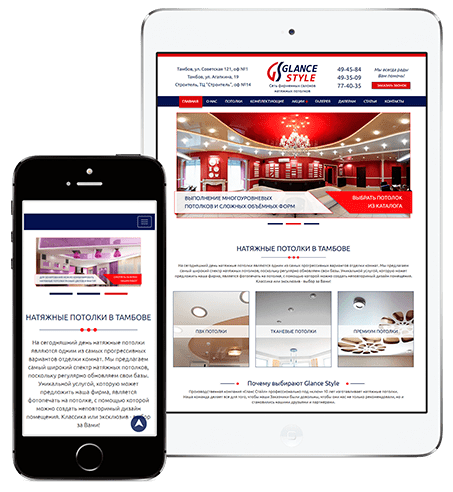
Все больше пользователей используют для выхода в интернет мобильные устройства. Чтобы наши сайты хорошо отображались и работали на смартфонах и планшетах, мы применяем самые последние технологии и наработки адаптивной верстки. Благодаря этому ваши потенциальные клиенты смогут воспользоваться всеми функциями вашего сайта в любое время в любом месте.

Грамотное написание информативных и емких текстов для сайта. Продуманные статьи «своими словами» с удобной структурой. Напишем так, чтобы у вас купили в два раза быстрее!

Мы имеем свой штат фотографов и видеографов, и готовы выезжать на съемку практически в любую точку земного шара. Качественный и собственный контент — это важный вклад в развитие своего бизнеса, который принесет достойный результат! В случае, если сделать съемку не возможно, мы подбираем все необходимые материалы в самом лучшем качестве.
